Blockquote or a Block quotation is used to display certain text different from other. It is used for quotations or for showing a special message by the author. Blockquote is also used for displaying codes. You might have seen the customized part of my articles where i put my codes/scripts that i share with you. Every blog has its own blockquote style, but have you ever thought about customizing your blockquote style. If not, or you don't know about customizing blockquote? Don't worry, today in this tutorial we'll show you that How to Customize Blockquote in Blogger. This blockquote also shows a beautiful transition effect on hover and as we know, that the easiest way of customizing any element of a blogger template is by using CSS, so we'll customize this blockquote using CSS.
Recommended:
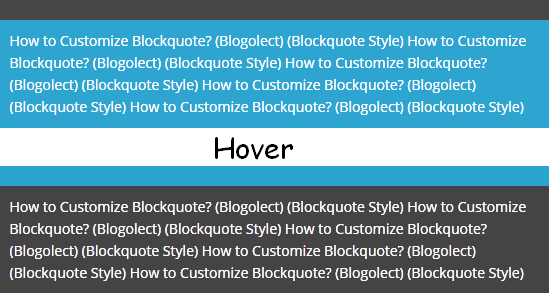
How to Customize Blockquote in Blogger
Now copy the below code and paste it just above/before it (]]></b:skin> tag)
Hit the Save Template button.
Congratulations: You've successfully customized your blockquote in blogger.
Recommended:
How to Customize Blockquote in Blogger
Customize Blockquote in Blogger
First and foremost log in to your Blogger Account >> Select your Blog >> Template >> click Edit HTML >> click inside the code area and use Ctrl+F to search and search for the following tag]]></b:skin>
Now copy the below code and paste it just above/before it (]]></b:skin> tag)
.post blockquote {background: #2aa4cf;
padding: 10px;
color: #ffffff;
border-top: 20px solid #444;transition:border-top-color 400ms;-webkit-transition:border-top-color 400ms;-moz-transition:border-top-color 400ms;}
.post blockquote:hover {background:#444; border-top-color:#2aa4cf;}
Hit the Save Template button.
Congratulations: You've successfully customized your blockquote in blogger.
.png)
.png)
You're welcome.
ReplyDelete